こんばんは。
今回は、ワードプレスのヘッダーメニューのカスタマイズ方法を説明いたします。
ヘッダーメニュー(ナビゲーションメニュー)とは、タイトルとキャッチフレーズの下にある(現時点でこのブログでは)「HOME」「プロフィール」「お問い合わせ」に当たる部分のことです。
管理画面から編集
まずは管理画面から編集する方法です。
細かく説明すると多岐に渡るので、今回は基本的なパターン、固定ページをヘッダーメニューに追加する方法を説明します。
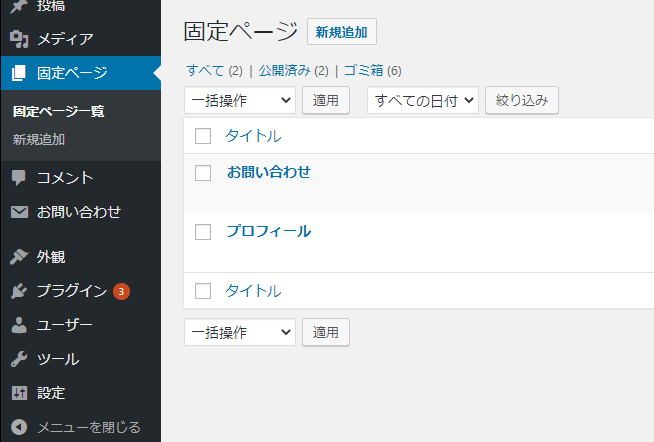
固定ページは、管理画面の左メニュー「固定ページ」をクリックして、作成します。

ここは特に難しい箇所はないでしょう。
「新規追加」をクリックして、新しいページをつくってください。
※実験として、「新しい固定ページ」というタイトルのページを作成しておきました。
では次に、それをヘッダーメニューに追加します。
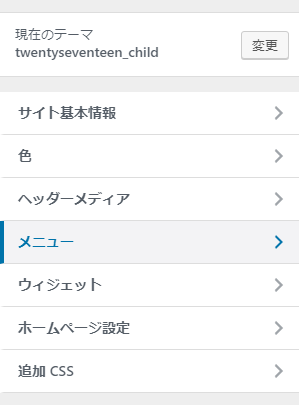
左メニューの「外観」→「カスタマイズ」をクリックしてください。
すると、以下のような画面に切り替わるので、真ん中あたりの「メニュー」クリック。

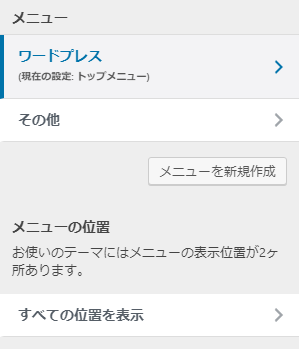
クリックすると、現在のメニュー一覧が表示されます。

その中の「現在の設定:トップメニュー」をクリックしましょう。
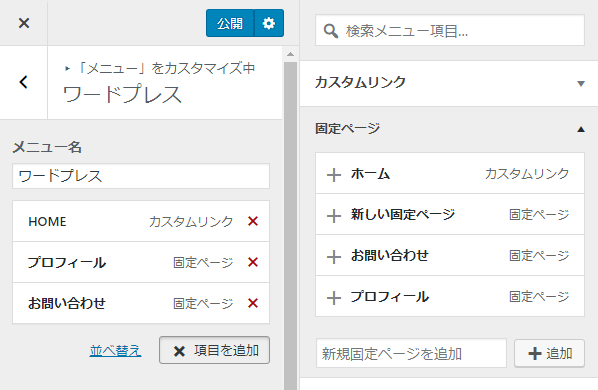
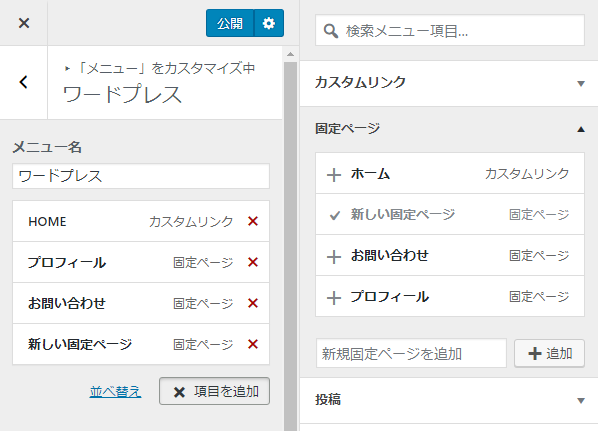
以下の画面の左側の部分が表示されるはずです。

左側の部分の「項目の追加」をクリックすると右側の画面が表示されます。
先ほど実験として追加した「新しい固定ページ」が、固定ページの一覧に追加されています。
その右側の「+ 新しい固定ページ」をクリックすると、以下のように左側のメニューに追加されるはずです。

後は上にある青い背景の「公開」をクリックすれば、反映されます。
※並べ替えは下にあるテキストリンク、削除したいときは右の赤い×印をクリックすればできます。
ちなみに、メニューのカスタマイズですと
「外観」→「メニュー」がそれっぽいのですが、これは新しいメニューパターンの追加なので、あまり使わないと思います。
現在設定されているメニューを編集すればいいわけですし。
ただ、現在のメニューを一応残しておいて、新しいメニューをつくりたい場合は、使用することになると思います。
ファイルを編集してカスタマイズ
管理画面からの簡単な編集方法を説明しましたが、これでは「カスタマイズ」と言えるほどの変更ではないですよね。
例えば、ヘッダーメニューの文字を大きくしたい・小さくしたい、メニュー項目の左右の幅を広げたい・縮めたい、上下の幅をもっと高くしたい・狭くしたい、さらにもっと大きな変更として、タイトル、キャッチフレーズの右側にメニューを設置したいなど、このような場合に関しては、直接ファイルをいじる必要があります。
まずは、また管理画面から見ていきましょう
以前、ログイン~管理画面の使い方で説明しましたが、「外観」→「テーマの編集」をクリックすると、右側にphpファイルがズラッと表示されます。
この中で、ヘッダーメニューを変更するファイルはどれなのか…
予想はつくと思いますが、header.phpファイルですね。これをクリックしましょう。
初期設定ですと、おそらく62行目に
get_template_part( ‘template-parts/navigation/navigation’, ‘top’ )
と記載してあると思います。
ソースを見た感じだと、ここが該当箇所のようです。
大体お分かりになると思いますが、ここは別のファイルを呼び出しています。
なので、別のファイル template-parts/navigation/navigation を変更すれば良さそうです。
また、管理画面のphpファイルですが、基本的には変更しない方が良いです。
下手にいじるとエラーがおきてしまうので、ここではなく、PCに保存してあるファイルを、バックアップをとった(コピーして複製しておく)後に変更しましょう。
header.phpファイルは、私の場合ですが
Desktop(PCで保存してある場所) > wordpress(ワードプレスファイル一式を保存してあるフォルダ) > wp-content > themes > twentyseventeen_child(使用しているテーマ)
ここの位置にあります。
※中身はもちろん、管理画面のheader.phpと同じです。
ただ、上記のように、そこからさらに呼び出しているので、呼び出し元のファイルを変更します。
header.phpに記載してあるファイルは、ここにありました。
wp-content > themes > twentyseventeen_child > template-parts > navigation >
navigation-top.php
というファイルです。
開いてみると、さらに何かを呼び出しているようです…
これ以上追求するのも面倒なので、私はここの呼び出しているプログラムは消してしまい、直接ソースを書き込んでしまいました。
もちろん、navigation-top.phpのバックアップはしてあります。
FFFTPでアップロードしておかしくなったら、変更前のファイルをアップロードして上書きすればよいわけです。
※今のところはおかしくはなっていません。ヘッダーメニュー以外に反映されているところはなさそうです。
変更方法に関しましては、CSSコーディングの分野となりますので調べてみてください。
今回は以上となります。
何かわからないところなどありましたら、お気軽に質問してください。